Referencing the HttpWatch Automation Library
Either use Visual Studio to set up a new project, or choose an existing project to modify.
Since the HttpWatch automation library is packaged as a COM component, its types are accessed in the same way as any other COM component.
Give the project access to the library by adding a reference as follows:
-
Go to the Project -> Add Reference menu item in Visual Studio. (Alternatively, expand the project's node in the Solution Explorer panel, then right-click on the References node and choose "Add Reference..." from the context menu.)
-
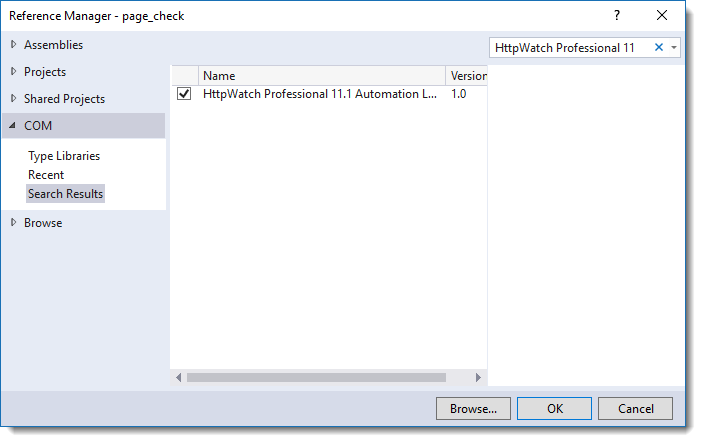
When the Add Reference dialog appears, click on the COM tab.
-
Find the 'HttpWatch Automation Library' in the list and select it as shown here:

HttpWatch Namespace
The namespace for the library is HttpWatch. Source code modules that access the library must either contain a using statement that references the library:
| Referencing the HttpWatch namespace |
Copy Code
|
|---|---|
using HttpWatch; // Reference the HttpWatch namespace ... Controller controller = new Controller(); |
|
or else each reference to a class in the library must be prefixed by the namespace name:
| Opening a Log File |
Copy Code
|
|---|---|
// Qualify each class reference with "HttpWatch." HttpWatch.Controller controller = new HttpWatch.Controller(); HttpWatch.Log log = controller.OpenLog(@"c:\temp\test.hwl"); |
|
Communicating with the HttpWatch Extension
You can only directly create an instance of one class in the library - the Controller class.
All communication with the HttpWatch extension stems from this class, so the first step is to create an instance of it:
| Creating the Controller |
Copy Code
|
|---|---|
// Controller is the only creatable class in the HttpWatch automation interface HttpWatch.Controller controller = new HttpWatch.Controller(); |
|
Having created a Controller object, the next step is to create an instance of the extension and attach it to a browser instance. The exact code depends on whether you are using Edge or Chrome, but the principles are the same in either case. The Controller object has property named Chrome. This property returns a references to the Chrome object.
The Chrome and Edge objects have a New method creates a new instance of the browser with the HttpWatch extension enabled for automation.
The following code creates a new instance of Chrome with the HttpWatch extension:
| Creating the HttpWatch extension for Chrome |
Copy Code
|
|---|---|
HttpWatch.Controller controller = new HttpWatch.Controller();
HttpWatch.Plugin plugin = controller.Chrome.New();
|
|
| Creating the HttpWatch extension for Edge |
Copy Code
|
|---|---|
HttpWatch.Controller controller = new HttpWatch.Controller();
HttpWatch.Plugin plugin = controller.Edge.New();
|
|
All of these code fragments return a reference to a Plugin object, through which the HttpWatch extension can be controlled.